Any easy way to add a custom .js file to manage components in the HMI
-
I am trying to keep All of the HMI elements and its settings in the HMI designer and continue on using it, I was just wondering if it's possible to add a side .js control the hide() feature of those elements. Sort of combining these two.
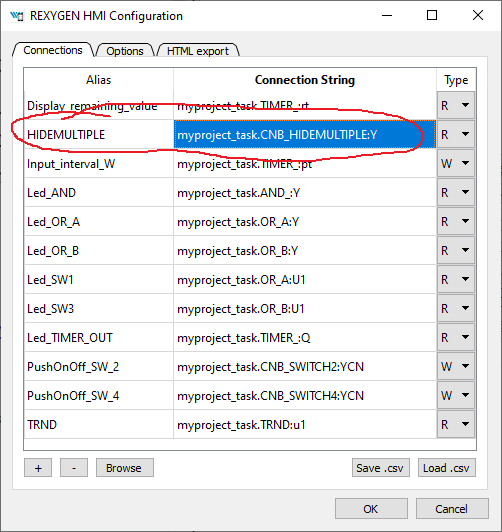
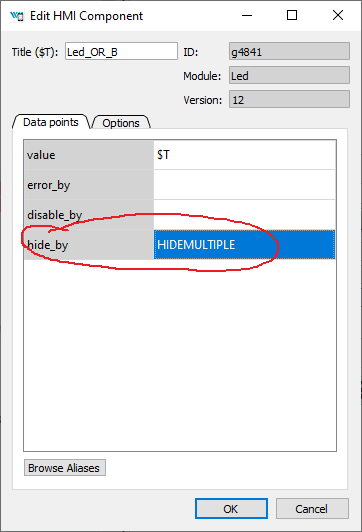
For now I'm using elements in a hidden layer and their aliases to manage hide_by parameters of all other visible elements.
My goal is to play around in JS to hopefully get aliases of all the elements in HMI, based on some prefix or suffix hide and unhide them. Ideally, then I could just add an element in the HMI designer and change its name to something like 3_$T and then it would automatically be hidden or not hidden depending on a value in the REXCORE.
-
Hello Ivan,
do I understand it correctly that you are trying to hide multiple elements in HMI using a single variable in your algorithm?Why not just define a single alias and use it as the hide_by Data point in all the elements which you intend to hide?


Or am I missing something?
Jaroslav
-
I tried to use the JS custom example you sent, but after a while got back to just the HMI designer when I found out about the relation operators for the expression type connection. I don't know how I missed that before. Anyways thanks.
I do have a follow-up question, all the components are offset in the HMI to the center by a few pixels until the page is refreshed or any element used. This doesn't happen on my previous HMI projects and only occurs if the element has a set hide_by data point. Any way to automatically refresh the HMI right after it starts?
Although it is just a tiny detail, if the solutions complicated I'd ignore this inconvenience.
-
@sadilekivan And while being close to refreshing HMI, can I set the virtual keyboard to be enabled from start?
-
Hi Ivan,
thanks for reporting this. However I'm not able to reproduce it - please, can you attach some testing example which show this bug? Which browser do you use? Chromium? Does it also happen on your host PC screen?
@virtualKeyboard
If you are using kiosk mode in Chromium just pass "virtualKeyboard" parameter along with the URL, i.e.:
http://127.0.0.1:8008/hmi/index.html?virtualKeyboard=trueRegards, Tomas
-
Thanks for the advice with the virtual keyboard it works wonderfully. I rechecked yes the bug consistently happens on my raspberry screen and on my PC screen. I also rechecked the older projects and both raspberry and PC screens are loaded with the exact correct positions.
Here is a full directory of my project:
0_1583359112176_MotorConnector.zip -
Just for the reference, the example project with custom .js file can be found here: https://forum.rexygen.com/topic/93/responsive-design/4
Jaroslav
-
@sadilekivan Hi Ivan,
thanks for sharing your project files - I was able to get the error as you described. I handed over your source-files to our developers. Once I have some information I will let you know.Regards, Tomas
-
@sadilekivan
Hi Ivan,
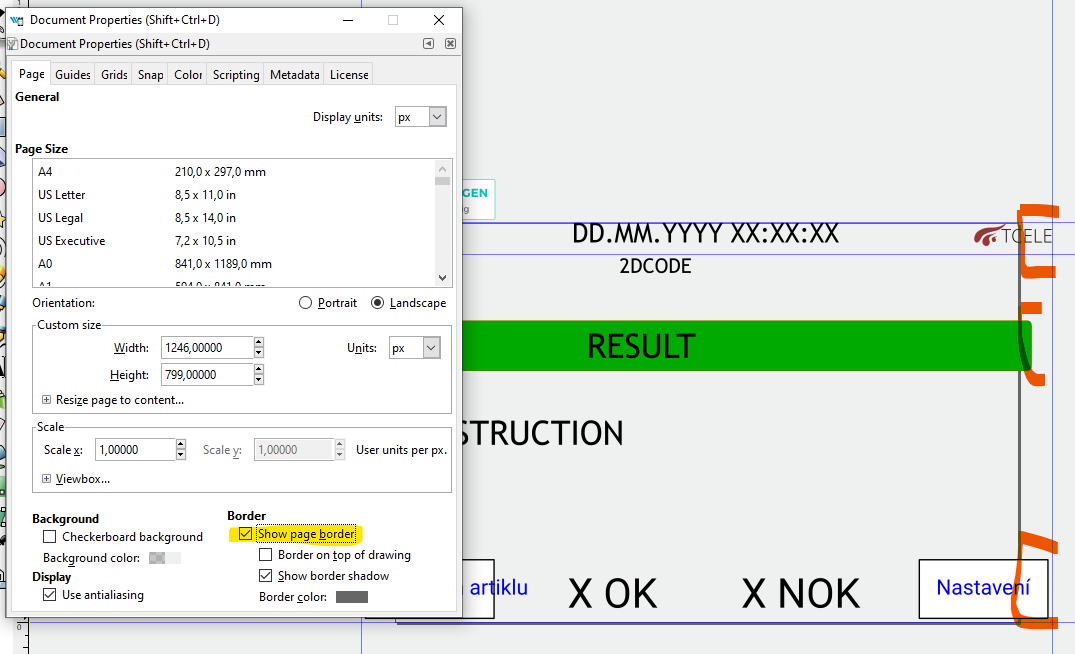
our developers has fixed the issue with moving of the component on the edge of the screen - fix will be part of new release version.However the origin of this issue is that you didn't respect the page size in your design. See following screenshot:

I recommend to resize the page. You can use "Resize page to content..." feature in the Document Properties dialog.
Regards, Tomas
-
Thanks, I have adjusted the page size, and it worked great.
-
I wanted to add that it just works on the correct size sometimes, so I'm still glad and waiting for the fixes in the future version.